회원가입 화면 작성하기 실습
@GetMapping @PostMapping
registerForm.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css" />
<style>
* { box-sizing:border-box; }
form {
width:400px;
height:600px;
display : flex;
flex-direction: column;
align-items:center;
position : absolute;
top:50%;
left:50%;
transform: translate(-50%, -50%) ;
border: 1px solid rgb(89,117,196);
border-radius: 10px;
}
.input-field {
width: 300px;
height: 40px;
border : 1px solid rgb(89,117,196);
border-radius:5px;
padding: 0 10px;
margin-bottom: 10px;
}
label {
width:300px;
height:30px;
margin-top :4px;
}
button {
background-color: rgb(89,117,196);
color : white;
width:300px;
height:50px;
font-size: 17px;
border : none;
border-radius: 5px;
margin : 20px 0 30px 0;
}
.title {
font-size : 50px;
margin: 40px 0 30px 0;
}
.msg {
height: 30px;
text-align:center;
font-size:16px;
color:red;
margin-bottom: 20px;
}
.sns-chk {
margin-top : 5px;
}
</style>
<title>Register</title>
</head>
<body>
<form>
<div class="title">Register</div>
<div id="msg" class="msg"> </div>
<label for="">아이디</label>
<input class="input-field" type="text" name="id" placeholder="8~12자리의 영대소문자와 숫자 조합">
<label for="">비밀번호</label>
<input class="input-field" type="text" name="pwd" placeholder="8~12자리의 영대소문자와 숫자 조합">
<label for="">이름</label>
<input class="input-field" type="text" name="name" placeholder="홍길동">
<label for="">이메일</label>
<input class="input-field" type="text" name="email" placeholder="example@fastcampus.co.kr">
<label for="">생일</label>
<input class="input-field" type="text" name="birth" placeholder="2020/12/31">
<div class="sns-chk">
<label><input type="checkbox" name="sns" value="facebook"/>페이스북</label>
<label><input type="checkbox" name="sns" value="kakaotalk"/>카카오톡</label>
<label><input type="checkbox" name="sns" value="instagram"/>인스타그램</label>
</div>
<button>회원 가입</button>
</form>
<script>
function formCheck(frm) {
var msg ='';
if(frm.id.value.length<3) {
setMessage('id의 길이는 3이상이어야 합니다.', frm.id);
return false;
}
return true;
}
function setMessage(msg, element){
document.getElementById("msg").innerHTML = `<i class="fa fa-exclamation-circle"> ${msg}</i>`;
if(element) {
element.select();
}
}
</script>
</body>
</html>
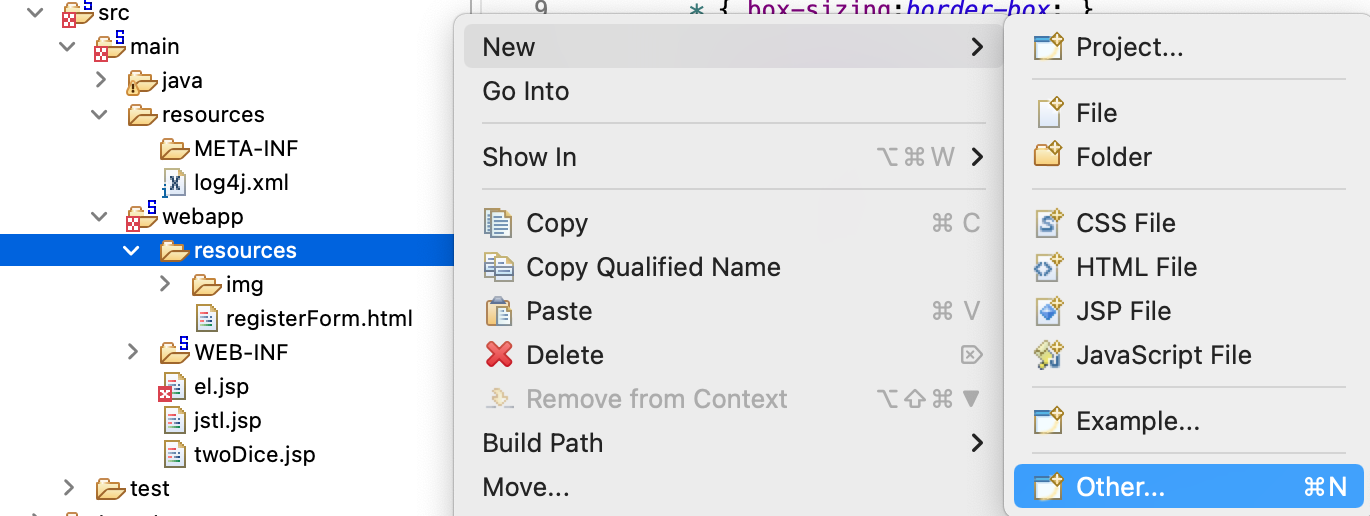
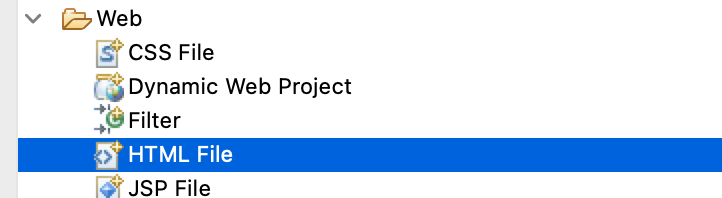
html 파일 만들기


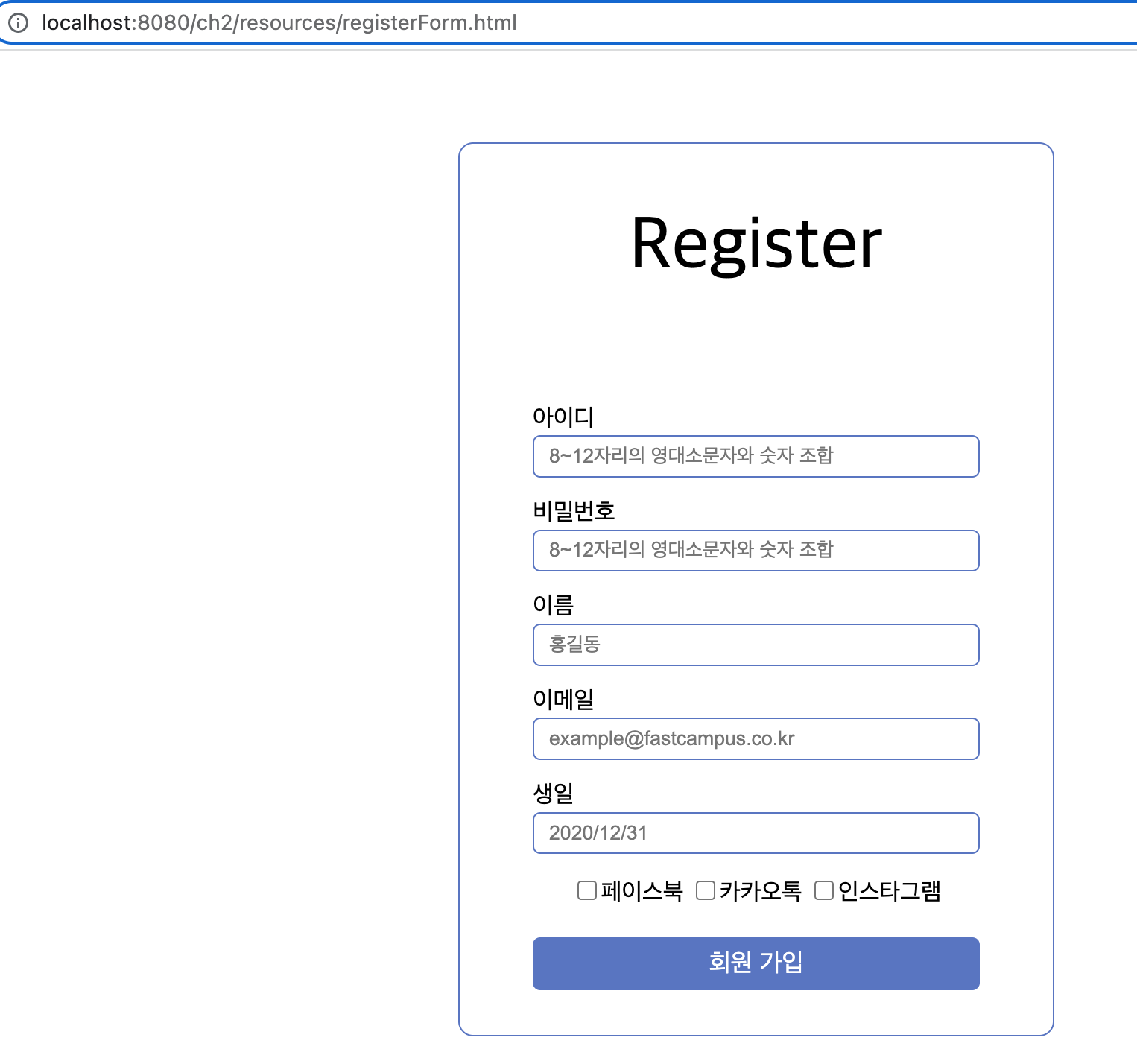
html 실행 시

http://localhost:8080/ch2/resources/registerForm.html 입력 후 실행 결과

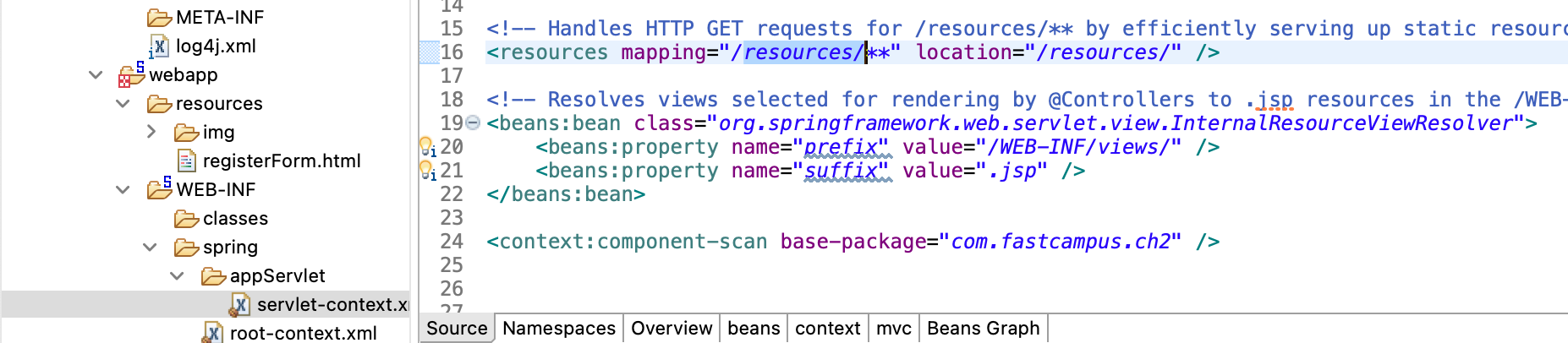
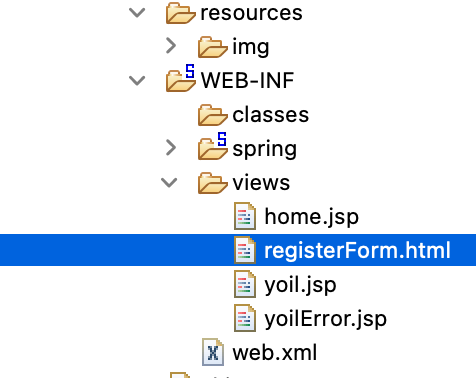
브라우저 경로에 resources 없애는 방법
WEB-INF - spring - appServlet - servlet-context.xml (web 관련 설정 파일)
(root-context.xml 은 non-web 관련 설정 파일)

16번째 줄 resources/ 지우면 됨!
로그인 화면 전체는 <form>태그(양식)고 아이디, 비밀번호, 이름 등등 각각은 <input>태그, 각각은 타입이 다르다
아이디는 type = text, 비밀번호는 type = passward, 생일은 type = checkbox
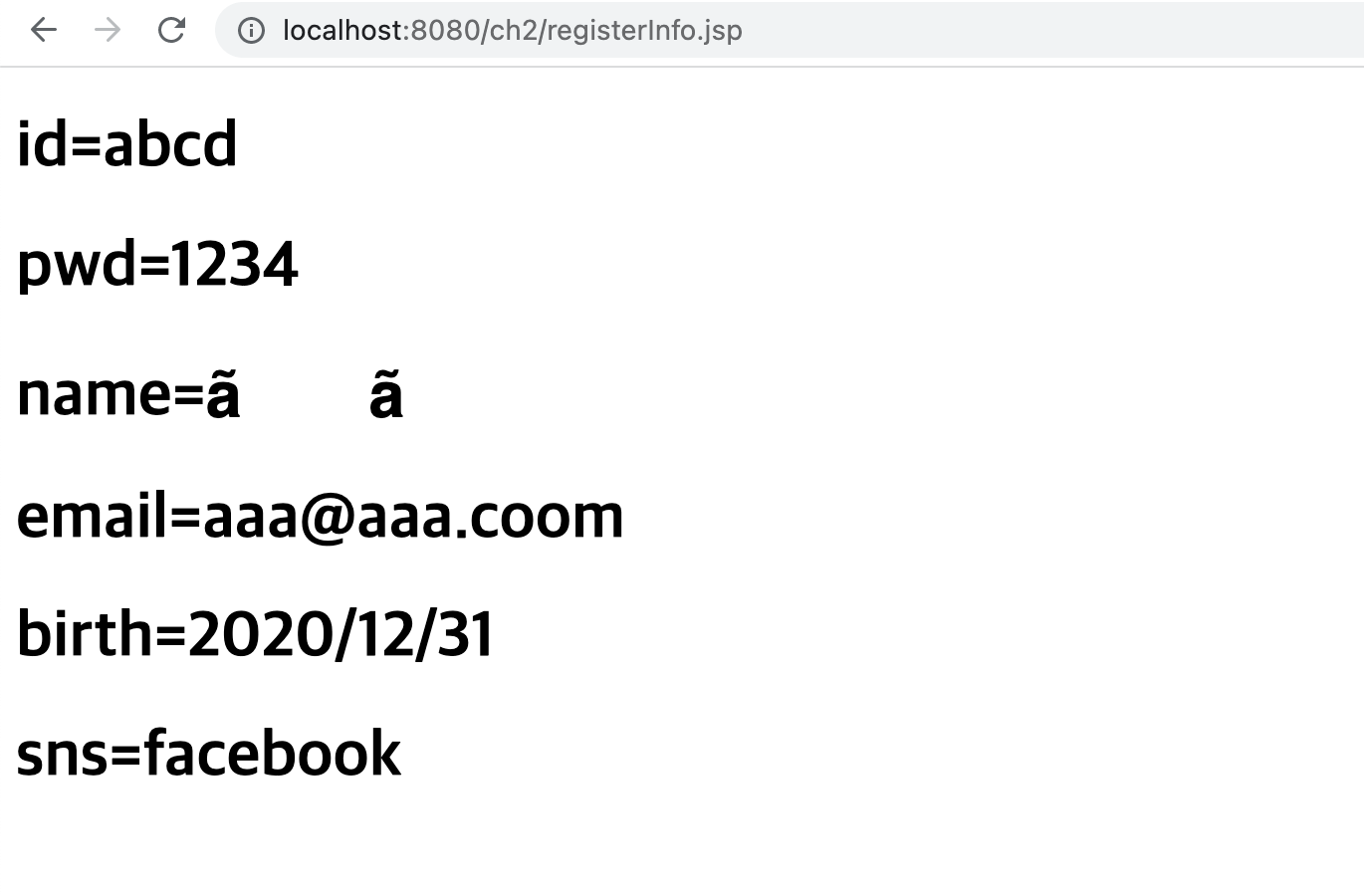
브라우저에서 회원 가입 정보를 입력하면 GET방식으로 전송되어 form이 자기 자신으로 전송된 모습
http://localhost:8080/ch2/registerForm.html?id=asdf&pwd=1234&name=%E3%85%87%E3%85%87&email=aaa%40aaa.coom&birth=2020%2F12%2F31
이 뜨는데 메소드를 정해주지 않고 전송할 URL을 적어주지 않아 자기 자신한테 전송되었음
GET방식(Head만 있고 body가 없음)이기 때문에 데이터가 쿼리스트링으로 전달된다.
(POST방식은 헤더와 바디가 있어 데이터가 바디로 전달됨)
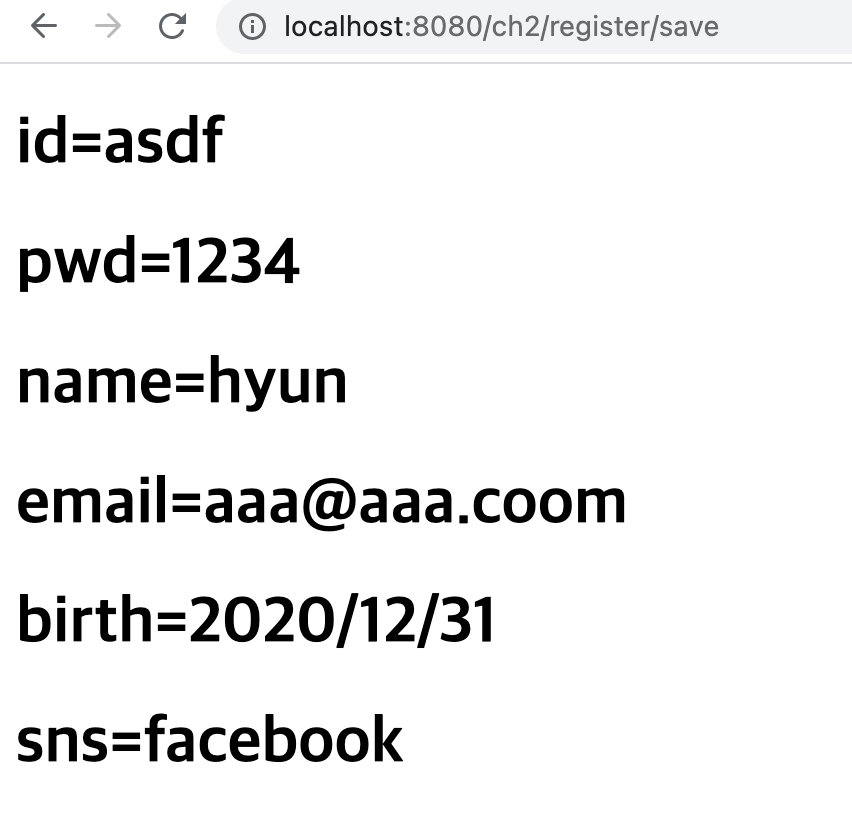
회원가입 입력 결과 보는 실습
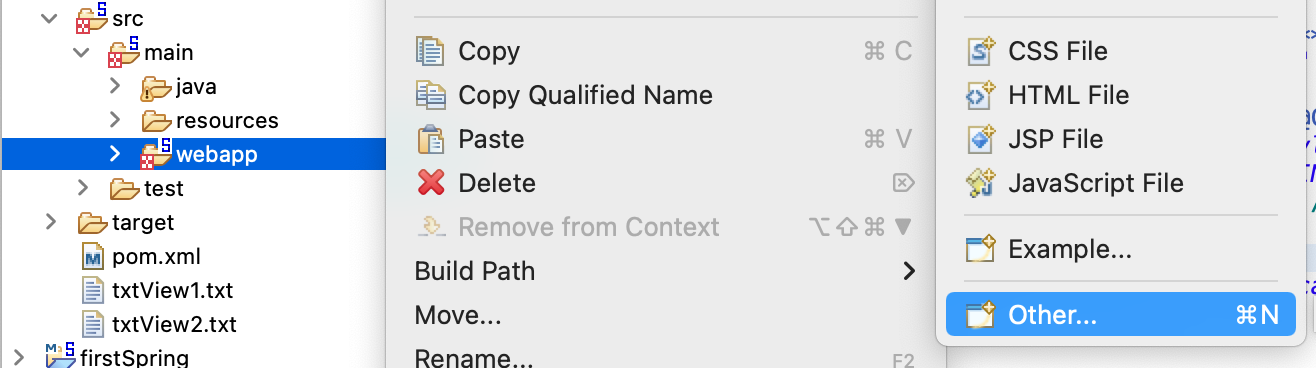
jps 파일 만들기

registerInfo.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>id=${param.id}</h1>
<h1>pwd=${param.pwd}</h1>
<h1>name=${param.name}</h1>
<h1>email=${param.email}</h1>
<h1>birth=${param.birth}</h1>
<h1>sns=${param.sns}</h1>
</body>
</html>
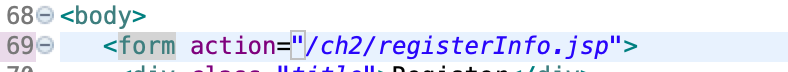
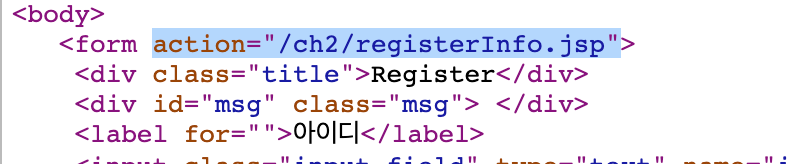
registerForm.html 수정

결과


<body>의 form에 action이 잘 들어온 모습
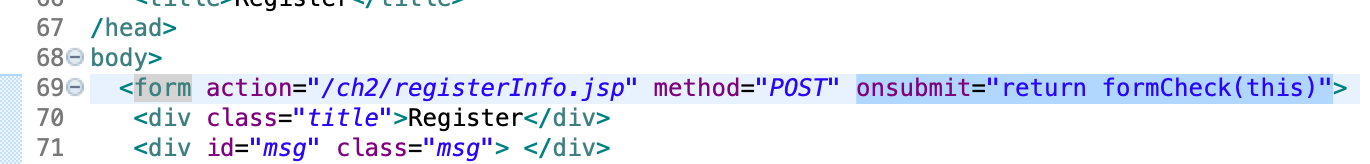
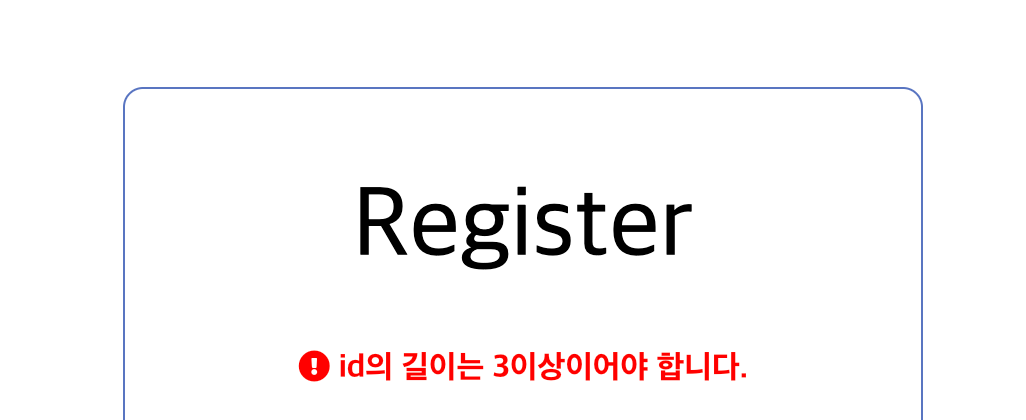
id, pwd 3글자 이상 입력하라는 문구 뜨게 하기

onsubmit="return formCheck(this)"
onsubmit 이벤트 등록, formCheck는 밑에 있는 함수, this는 form태그 자기자신
결과

html, jsp로 만든 것을 Spring으로 전환해보기


registerForm.jsp
<%@ page contentType = "text/html;charset=utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css" />
<style>
* { box-sizing:border-box; }
form {
width:400px;
height:600px;
display : flex;
flex-direction: column;
align-items:center;
position : absolute;
top:50%;
left:50%;
transform: translate(-50%, -50%) ;
border: 1px solid rgb(89,117,196);
border-radius: 10px;
}
.input-field {
width: 300px;
height: 40px;
border : 1px solid rgb(89,117,196);
border-radius:5px;
padding: 0 10px;
margin-bottom: 10px;
}
label {
width:300px;
height:30px;
margin-top :4px;
}
button {
background-color: rgb(89,117,196);
color : white;
width:300px;
height:50px;
font-size: 17px;
border : none;
border-radius: 5px;
margin : 20px 0 30px 0;
}
.title {
font-size : 50px;
margin: 40px 0 30px 0;
}
.msg {
height: 30px;
text-align:center;
font-size:16px;
color:red;
margin-bottom: 20px;
}
.sns-chk {
margin-top : 5px;
}
</style>
<title>Register</title>
</head>
<body>
<form action="<c:url value="/register/save"/>" method="POST" onsubmit="return formCheck(this)">
<div class="title">Register</div>
<div id="msg" class="msg"> </div>
<label for="">아이디</label>
<input class="input-field" type="text" name="id" placeholder="8~12자리의 영대소문자와 숫자 조합">
<label for="">비밀번호</label>
<input class="input-field" type="text" name="pwd" placeholder="8~12자리의 영대소문자와 숫자 조합">
<label for="">이름</label>
<input class="input-field" type="text" name="name" placeholder="홍길동">
<label for="">이메일</label>
<input class="input-field" type="text" name="email" placeholder="example@fastcampus.co.kr">
<label for="">생일</label>
<input class="input-field" type="text" name="birth" placeholder="2020/12/31">
<div class="sns-chk">
<label><input type="checkbox" name="sns" value="facebook"/>페이스북</label>
<label><input type="checkbox" name="sns" value="kakaotalk"/>카카오톡</label>
<label><input type="checkbox" name="sns" value="instagram"/>인스타그램</label>
</div>
<button>회원 가입</button>
</form>
<script>
function formCheck(frm) {
var msg ='';
if(frm.id.value.length<3) {
setMessage('id의 길이는 3이상이어야 합니다.', frm.id);
return false;
}
return true;
}
function setMessage(msg, element){
document.getElementById("msg").innerHTML = `<i class="fa fa-exclamation-circle"> ${'${msg}'}'</i>`;
if(element) {
element.select();
}
}
</script>
</body>
</html>젤 위 두 줄 추가
${msg}'을 ${'${msg}'}'로 수정
<c:url>로 context rood 자동 추가 (session id도 자동 추가)
RegisterControl.java
package com.fastcampus.ch2;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller // ctrl+shift+o 자동 import
public class RegisterController {
@RequestMapping("/register/add")
public String register() {
return "registerForm"; // WEB_INF/views/registerForm.jsp를 의미
}
@RequestMapping("/register/save")
public String save() {
return "registerInfo";
}
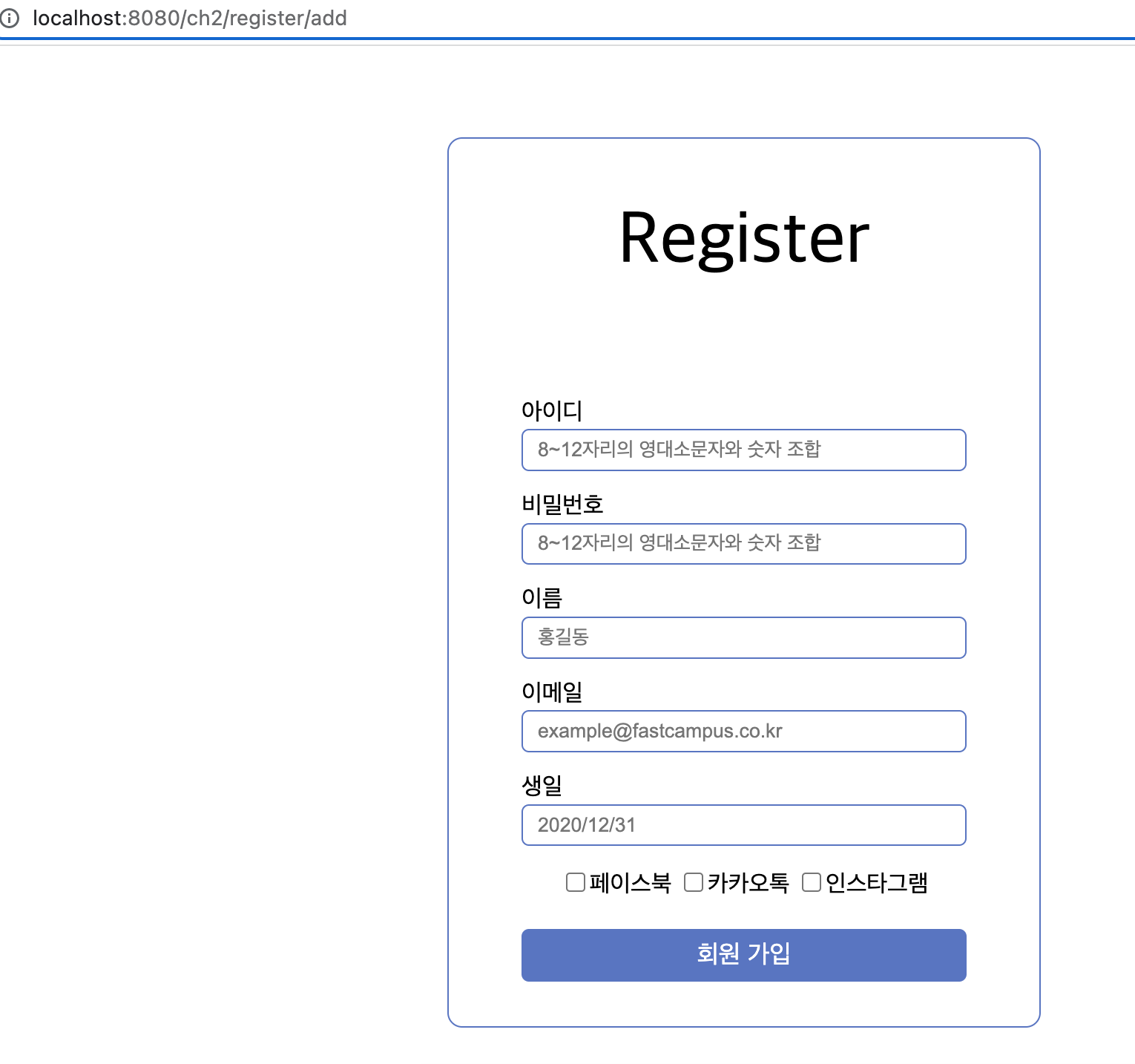
}http://localhost:8080/ch2/register/add 입력시 결과


회원가입 화면과 결과가 잘 출력된 모습!
'JAVA' 카테고리의 다른 글
| Java & SpringBoot로 시작하는 웹 프로그래밍 : 자바 인강 - 8주차 (0) | 2022.09.26 |
|---|---|
| Java & SpringBoot로 시작하는 웹 프로그래밍 : 자바 인강 - 6주차 (0) | 2022.09.13 |
| Java & SpringBoot로 시작하는 웹 프로그래밍 : 자바 인강 - 5주차 (0) | 2022.09.06 |
| Java & SpringBoot로 시작하는 웹 프로그래밍 : 자바 인강 - 4주차 (1) | 2022.08.30 |
| Java & SpringBoot로 시작하는 웹 프로그래밍 : 자바 인강 - 3주차 (0) | 2022.08.23 |



